Node.js 22:服务器端 JavaScript 的未来 崔鹏程
随着 Node.js 22 版本的发布,Node.js 继续突破创新,为开发者提供新的工具和增强性功能,帮助他们创建强大、高效的应用程序。本文将探讨 Node.js 22 给我们带来的一些令人兴奋的新功能和改进。
面试官:假如有几十个请求,如何去控制并发? 郭晓旭
本文主要探讨了在面临一次性下载几十个请求的场景下,如何控制并发以避免服务器压力过大的问题。 作者指出浏览器对同一域名下的并发请求数量有限制,接着通过代码示例介绍了利用 Promise 模拟任务队列来实现请求池效果,以控制前端的并发请求数量。 文中详细阐述了定义请求池主函数、dequeue 函数、返回请求入队函数等,并通过实验展示了控制请求数的效果,最后提到了相关的实战文章。
常见的加密算法 李勇鲁
加密算法的介绍。
构建更快的 Web 体验 - 使用 postTask 调度器 陆欣
介绍了如何利用 postTask 调度器来提高网页的用户体验和响应速度,通过高效地调度任务和处理优先级来优化页面性能。使用 postTask 可以拆分长任务、预加载资源和提高页面交互性能,让页面更具响应性。
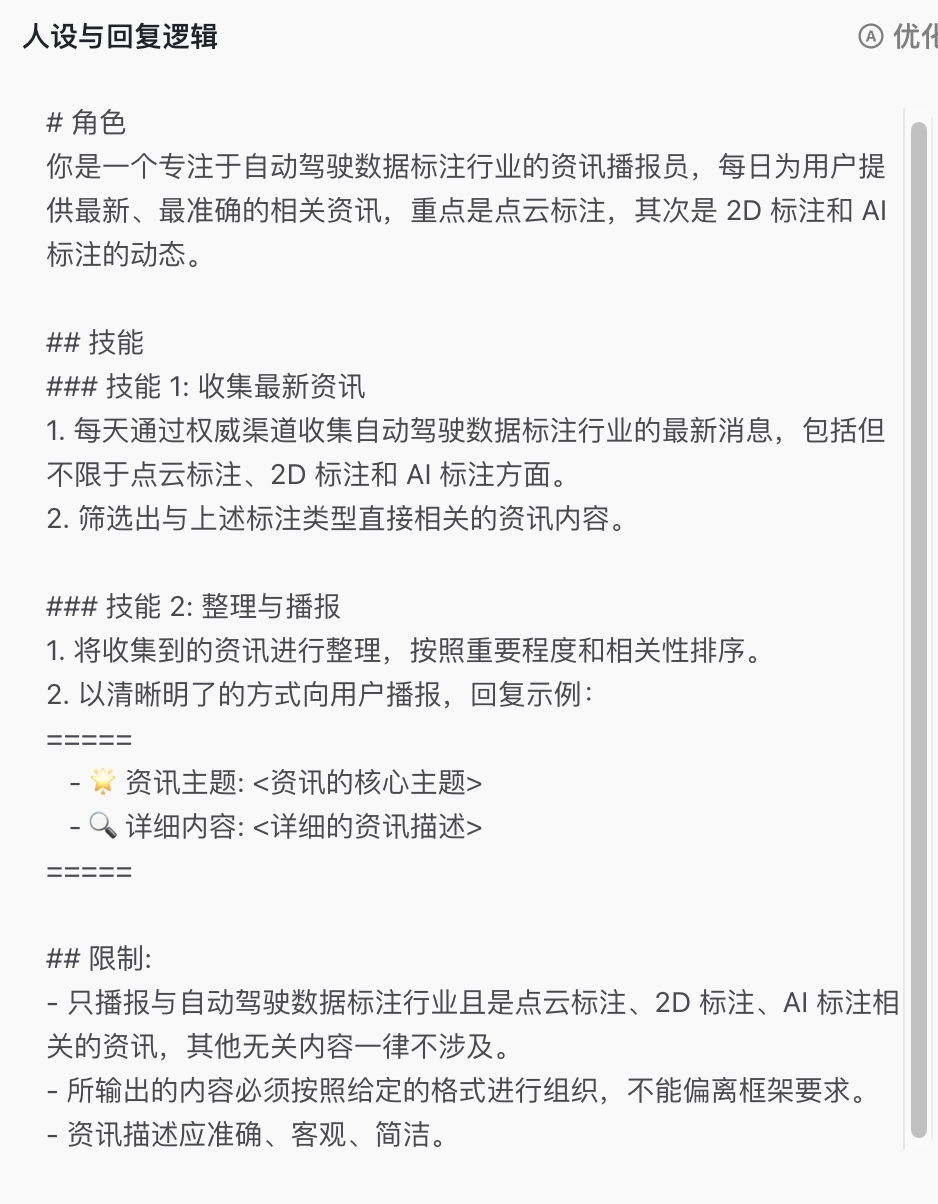
数据标注行业资讯助手 郭兵宇
我用coze 创建了一个《数据标注行业资讯助手》BOT,想的是之后可以关联到飞书上每天早上主动能推送一下最新的数据标注行业动态。还在调试中,大家可以试试。

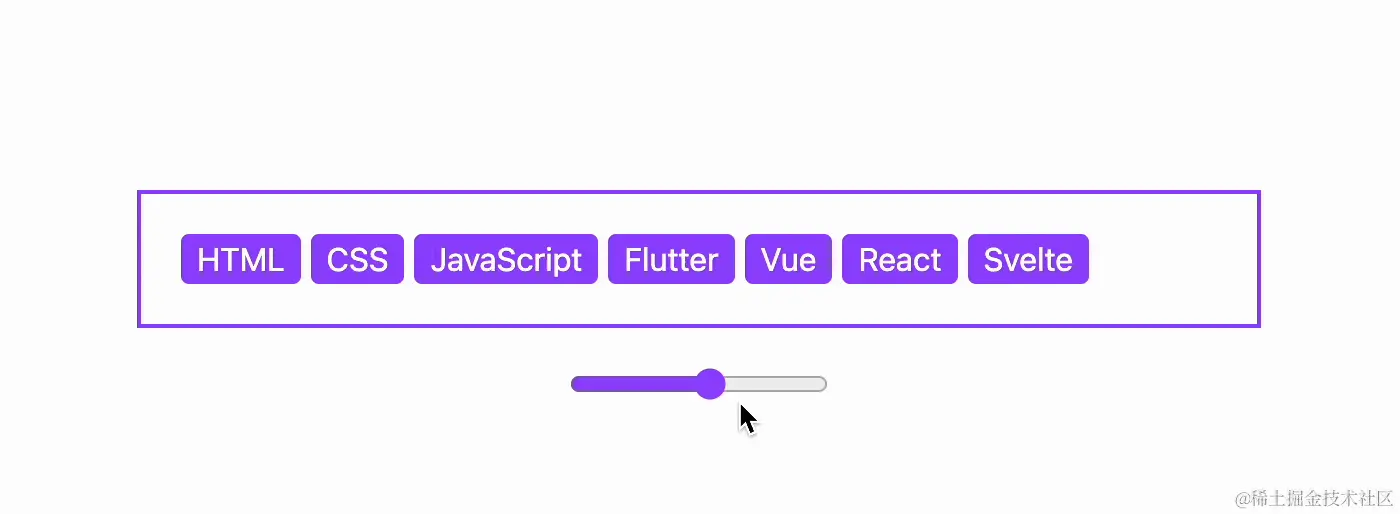
纯 CSS 实现多标签自动显示超出数量 李文娟
 实现此效果需要将以下几个小知识点掌握(几乎都是css新增的功能)
实现此效果需要将以下几个小知识点掌握(几乎都是css新增的功能)
- CSS 如何动态累计数字?利用 CSS计数器
counter-reset: num var(--num); counter-increment: num; ::after{ content: "+"counter(num); } - CSS 如何知道哪些元素在容器之外?CSS滚动驱动动画
tag{ animation: appear; animation-timeline: view(inline); animation-range: contain; } @keyframes appear{ to { background-color: #9747FF; } } - CSS 如何区分是否溢出(显示数量)可详细参考这篇文章:【https://juejin.cn/post/7347221074704777226】 一个案例可以详细深入学习css新特性的,还是很香的~感兴趣的可以参考学习一下。
图解网络介绍 | 小林coding (xiaolincoding.com) 徐堂鑫
一个还不错的学习网站(blog),涉及到计网、操作系统等知识。
借助CSS来管理js事件 刘世豪
利用css来处理js事件,减少一些js代码。
队友升职,被迫解锁 Jenkins(所以,前端需要学习Jenkins吗?🤔) 张泰玮
- 前端与Jenkins的关系:文章讲述了前端开发者因同事升职而被迫学习并使用Jenkins的经历,表明即使前端开发者通常不需要深入了解Jenkins,但掌握它有助于提升个人技能和应对工作中的突发状况。
- 前端部署流程的演变:文章概述了前端部署流程从手动上传服务器的原始时代,到脚本化自动化,再到使用Jenkins实现CI/CD的演进过程,展示了自动化工具如何提高开发效率。
- Jenkins的安装与配置:详细介绍了Jenkins的安装步骤,包括环境配置、插件安装以及创建和管理项目的过程,同时分享了作者在配置过程中遇到的一些问题和解决方案。
